Ce document est mis à disposition selon les termes de la Licence Creative Commons Attribution - Pas d’Utilisation Commerciale - Partage dans les Mêmes Conditions 4.0 International.
- 1. Livrables
- 2. Critères de notation
- 3. Objectif
- 4. Aperçu de la navigation entre les écrans
- 5. Composant partagé : barre de menu
- 6. Composant partagé : caddie
- 7. Composant partagé : produit
- 8. Ecran d’accueil
- 9. Ecran de liste de produits
- 10. Ecran de détail du produit
- 11. Ecran de checkout
- 12. Ecran de paiement
1. Livrables
Les livrables attendus sont :
-
Le WAR de l’application
-
Les sources Java associées
-
La documentation d’installation et de configuration
L’infrastructure cible est TomEE WebProfile v7.1.x.
2. Critères de notation
La notation se décompose ainsi :
| Points | Catégories | Description | ||
|---|---|---|---|---|
1 |
Note minimale |
|||
3 |
Base |
|
||
2 |
Qualité du code |
|
||
Des gratifications "bonus" peuvent être accordées pour des réalisations particulières, par exemple, un thème graphique particulièrement recherché.
| Aucune gratification ne sera accordée si les 3 points de base ne l’ont pas été : une application qui ne fonctionne pas, belle ou pas, reste une application qui ne fonctionne pas. |
3. Objectif
L’objectif est la réalisation d’un magasin de vente en ligne.
| Afin de conserver une charge de travail adaptée, toutes les fonctionnalités attendues d’une telle application ne sont pas à implémenter, mais uniquement celles qui sont décrites dans le présent document. |
5. Composant partagé : barre de menu
6. Composant partagé : caddie
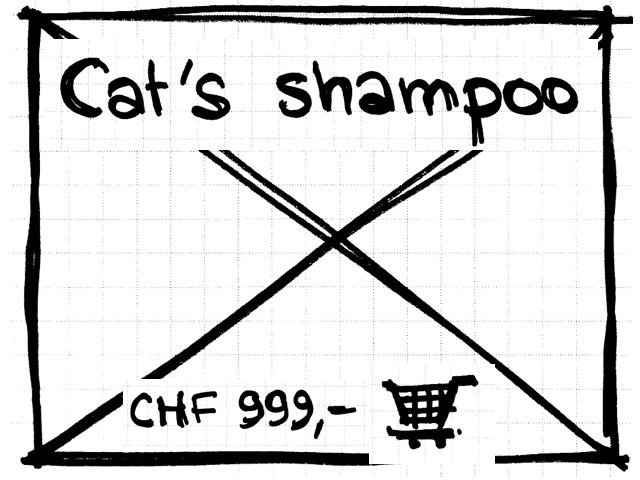
7. Composant partagé : produit

7.1. Composants
| Composant | Type | Commentaire |
|---|---|---|
Nom |
Texte |
Centré |
Image |
Image |
En arrière-plan |
Ajouter au caddie |
Bouton |
Affiche le prix et l’icône Caddie |
7.2. Comportement
-
Lorsque le bouton est cliqué, le produit est ajouté au caddie
-
Lorsque l’utilisateur clique n’importe où sauf sur le bouton, l’écran de détail du produit est affiché
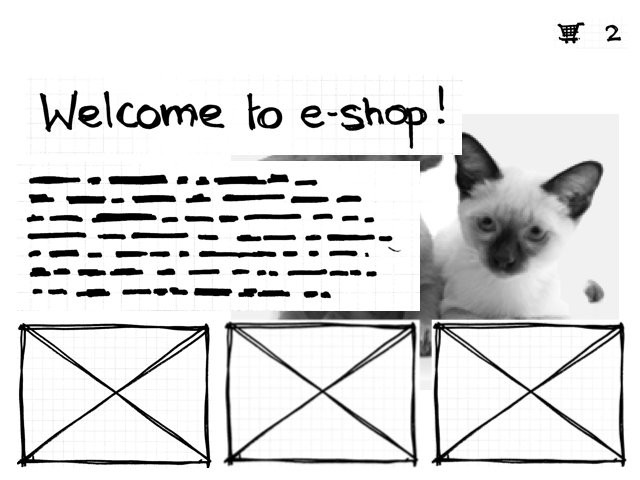
8. Ecran d’accueil

8.1. Composants
| Composant | Type | Commentaire |
|---|---|---|
Caddie |
||
Titre |
Texte |
|
Description |
Texte |
Multi-lignes |
Image |
Image |
En arrière-plan |
Produit 1 |
||
Produit 2 |
||
Produit 3 |
8.2. Comportement
-
Lorsque le titre ou la description sont cliqués, l’utilisateur est redirigé vers l’écran de liste des produits
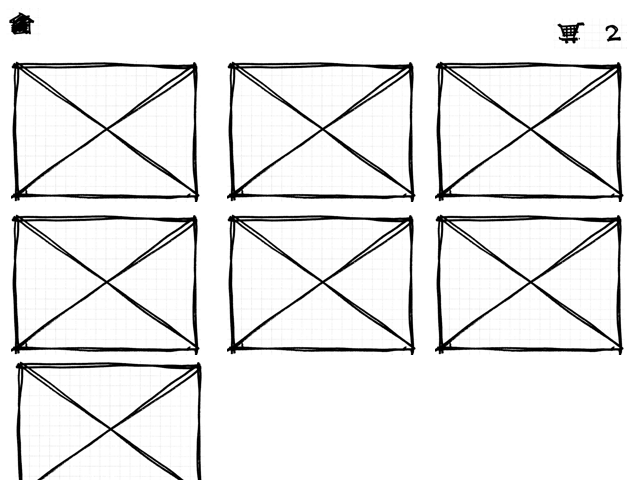
9. Ecran de liste de produits
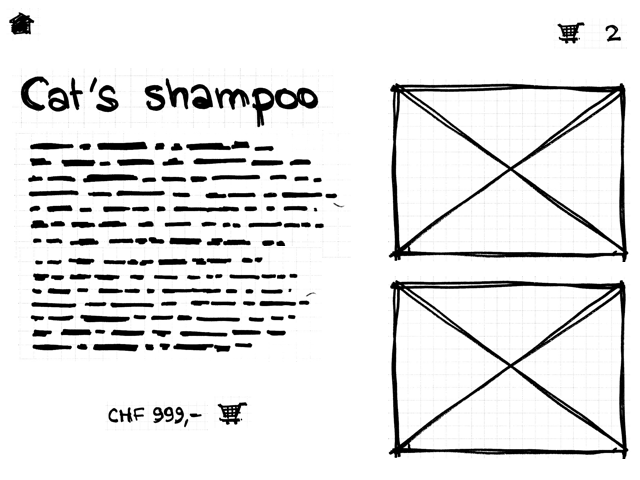
10. Ecran de détail du produit
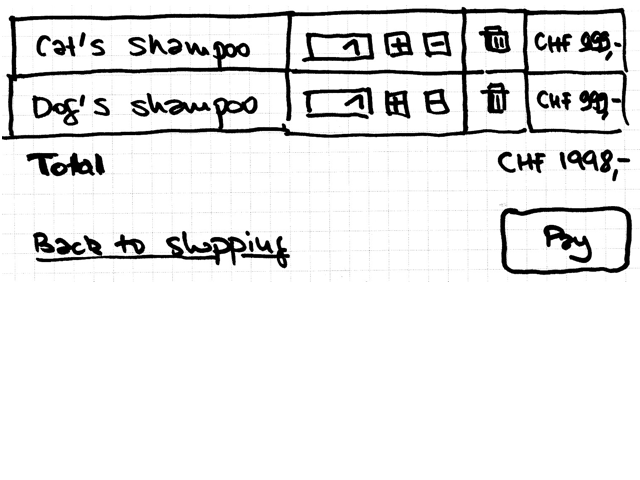
11. Ecran de checkout

11.1. Composants
| Composant | Type | Commentaire |
|---|---|---|
Produit i |
Ligne de tableau |
|
Total |
Texte |
Affiche la somme du prix de chaque ligne |
Retour au magasin |
Lien |
Une ligne de tableau comporte :
-
Le libellé du produit
-
La quantité commandée
-
Un bouton +
-
Un bouton -
-
Un bouton Supprimer
-
Le prix du produit fois la quantité
11.2. Comportement
-
Lorsque la quantité d’un produit est modifiée, le prix de la ligne produit est modifié
-
Lorsque le prix de la ligne produit est modifié, le prix total est modifié
-
Lorsque le bouton Supprimer est cliqué, la ligne produit est supprimée
-
Lorsque la ligne produit est supprimée, le prix total est modifié
-
La quantité ne peut jamais être inférieure à 1
-
Lorsque le bouton + est cliqué, la quantité de la ligne produit augmente de 1
-
Lorsque le bouton - est cliqué, la quantité de la ligne produit diminue de 1
-
Lorsque le bouton Payer est cliqué, l’utilisateur est redirigé vers l’écran de paiement
-
Lorsque le lien Retour au magasin est cliqué, l’utilisateur est redirigé vers l’écran de liste des produits
12. Ecran de paiement
12.1. Composants
| Composant | Type |
|---|---|
Somme |
Texte |
Nom |
Champ de texte |
Champ de texte |
|
N° de carte de paiement |
Champ de texte |
Mois de fin de validité |
Champ numérique sur 2 positions |
Année de fin de validité |
Champ numérique sur 2 positions |
Retour au magasin |
Lien |
Commander |
Bouton |
12.2. Comportement
-
Lorsque le lien Retour au magasin est cliqué, l’utilisateur est redirigé vers l’écran de liste des produits
-
Lorsque le bouton Commander est cliqué :
-
Le caddie est vidé
-
L’utilisateur est redirigé vers l’écran de liste des produits
-
Le message "Merci pour votre commande" s’affiche
-